Misty Maps
Misty Maps is an AI learning tool specially designed to support the online teaching materials of Aschehoug publishing house, and created for secondary school students based on cognitive learning theory.
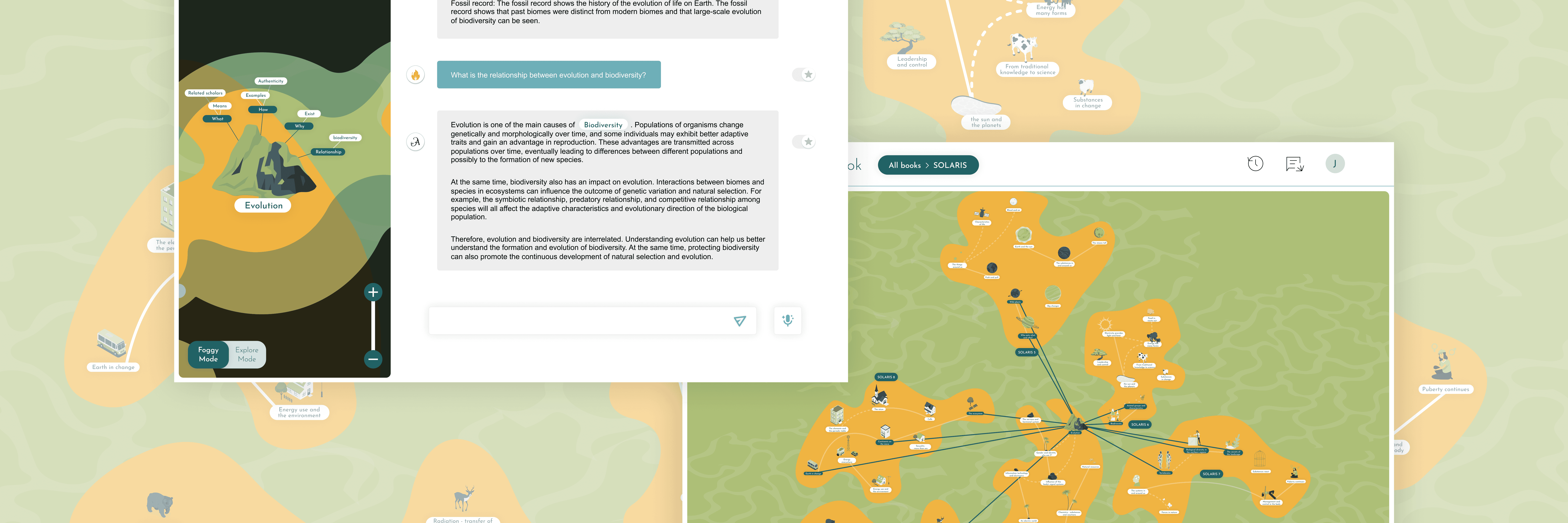
I utilize a map to display textbook content in a more visual format, and create an online knowledge architecture to help pupils better understand textbook content.
Time 5 weeks
Type Web Design | Learning Tools
Tool Figma
Collaborator - Aschehoug, Norway
Design Brief
Background

In this project, I work closely with H. Aschehoug & Co., commonly, known as Aschehoug, is one of the largest independent publishing companies in Norway. The company publishes textbooks, digital learning resources, and supplementary materials for primary, secondary, and higher education institutions.
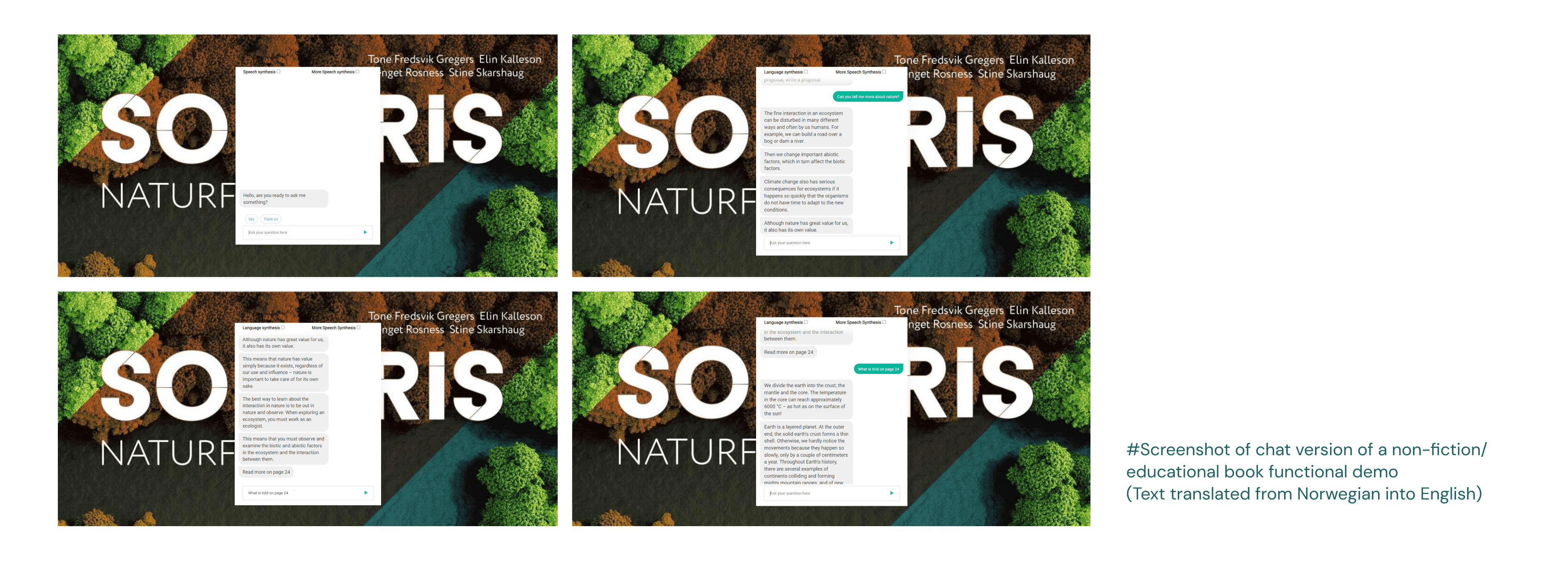
At Aschehough, the (creative technologist/ tech lead) Hakeem Atif is exploring what technology can bring to publishing. One of the prototypes he’s developing is a chat version of a non-fiction/educational book.

My task
How can design take this prototype further and explore the user experience?

Design Process
Research
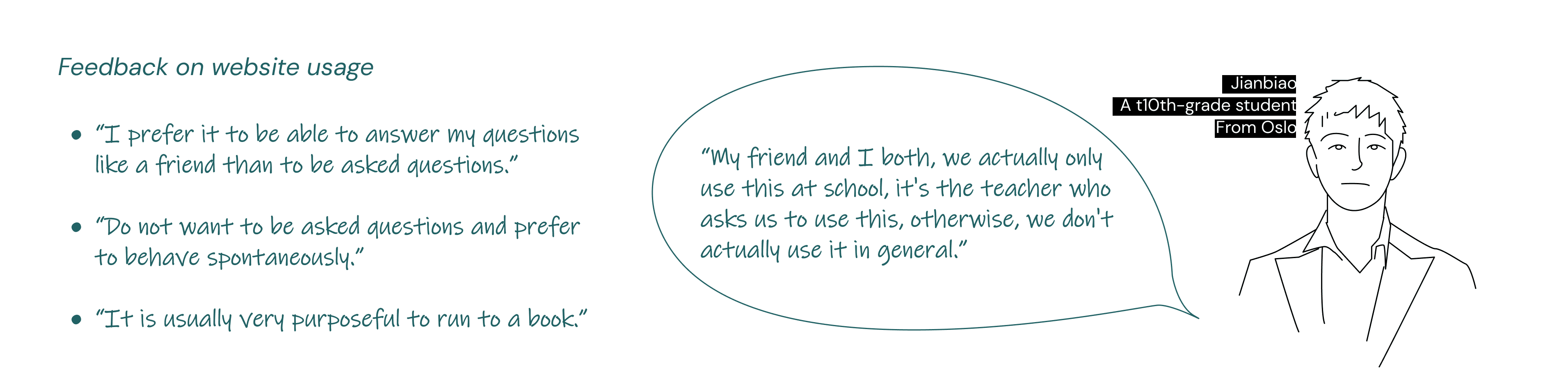
First, because I am unfamiliar with the platform and do not belong to its user group, I reached out to student users who are presently using Aschehoug Univers to talk about their experiences and what they thought of the platform.

Pain Paint
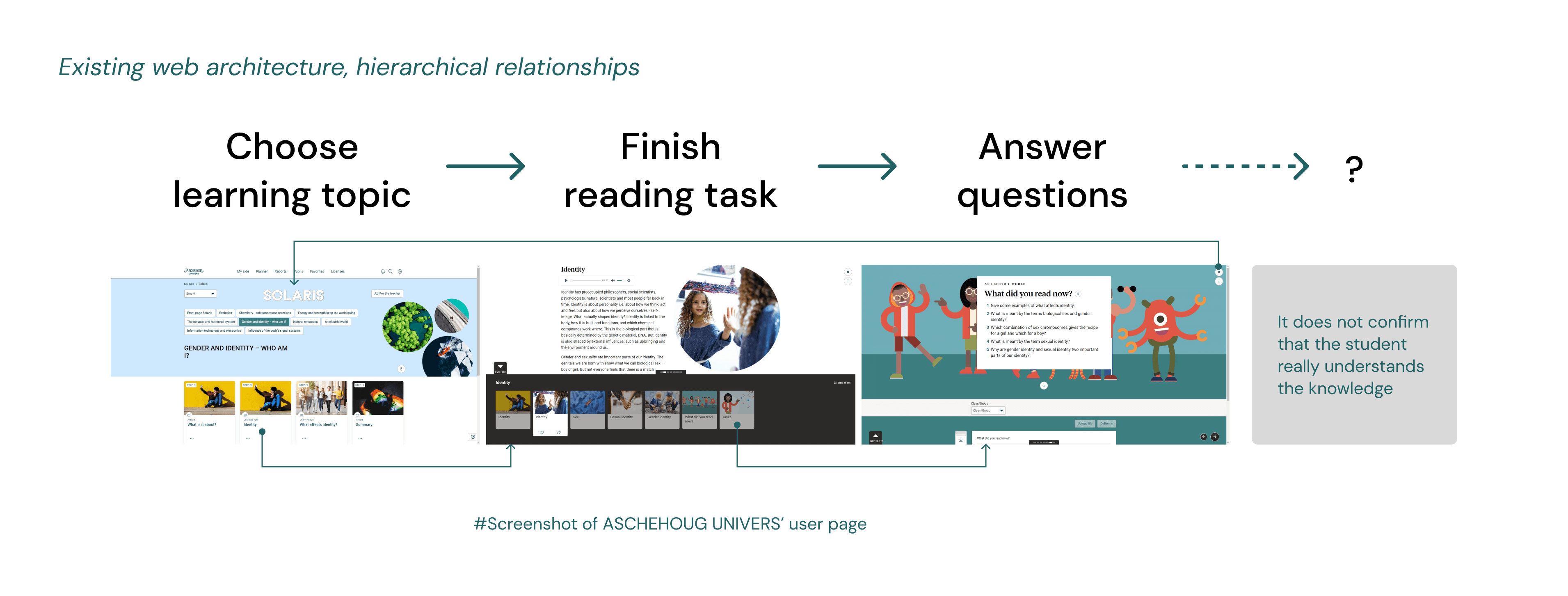
After interviewing the user community, I navigated the AschehougUnivers student platform's page hierarchy and content setup from a student's perspective and discovered that, while the platform was set up for after-school quizzes, there was no way to confirm that the students actually understood the textbook knowledge.

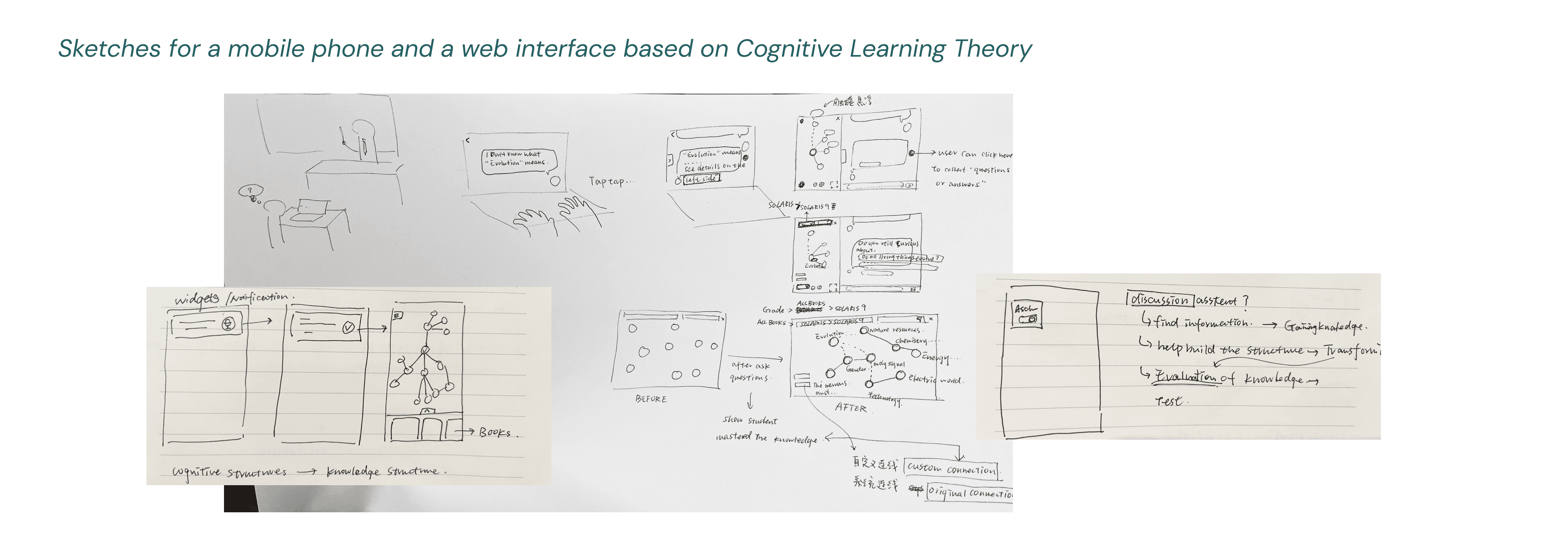
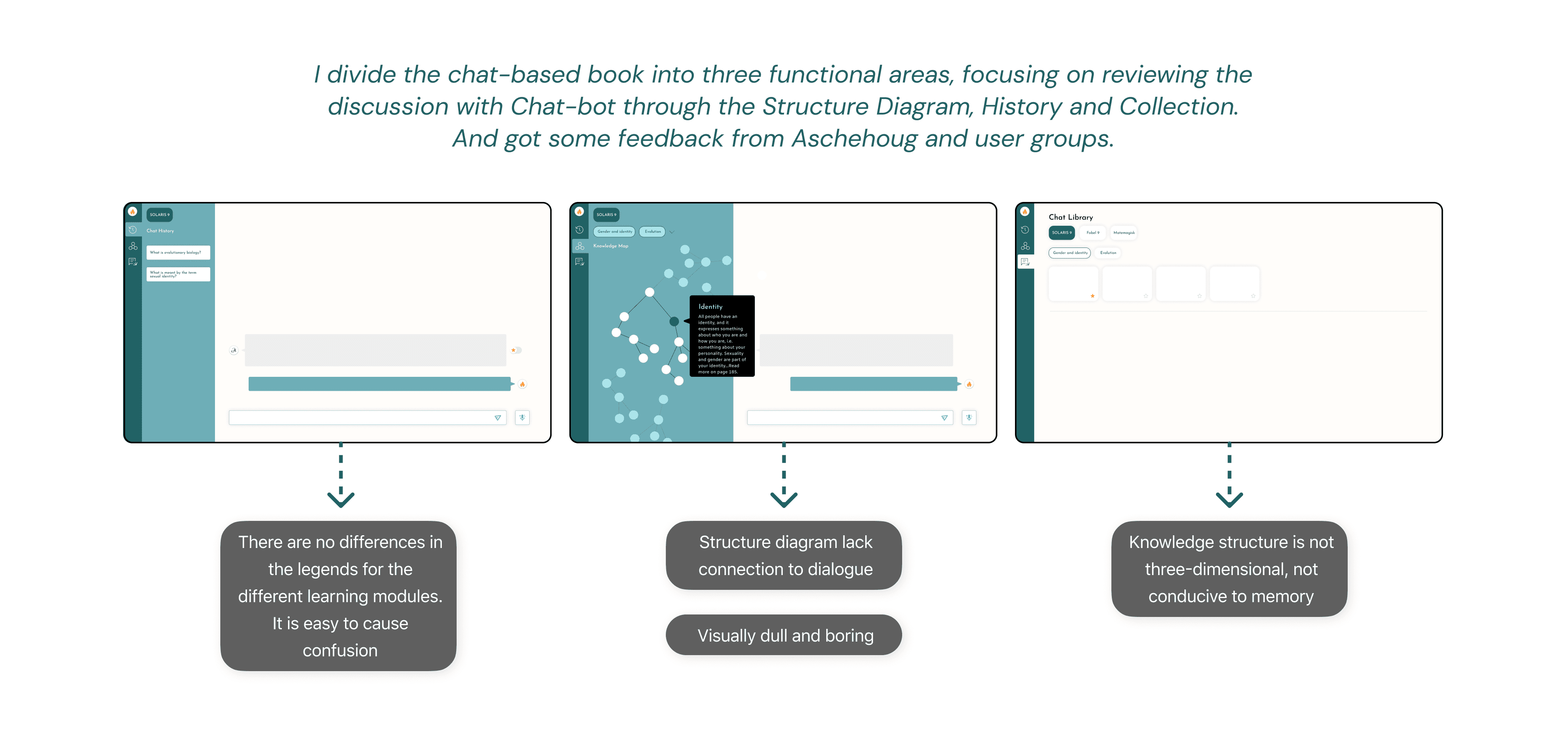
Sketchs & Testing
Therefor, I have designed a framework for a chat-bassed book(the Chatting AI) based on J.S. Bluner's Cognitivist Learning Theory, which aims to help students build a textbook-based cognitive framework for better understanding of the basics.